ในการทำบล็อก การลิงก์ไปยังภาพแล้วเปิดไปเปิดหน้าเพจใหม่เพื่อแสดงภาพนั้นภาพเดียว อาจจะดูธรรมดาไปแล้ว ปัจจุบันเขานิยมทำกันในเว็บทั่วๆ ไป คือเมื่อคลิกลิงก์ไปยังภาพ แล้วจะมีวงหมุน ๆ ขณะที่โหลดภาพ เมื่อโหลดเสร็จ ภาพนั้นก็จะลอยซ้อนอยู่บนเว็บเพจเดิม เพจเดิมก็จะมัว ๆ ดูไม่ชัด เน้นที่ภาพที่เปิดขึ้นมา (ดูตัวอย่างภาพด้านล่าง ลองคลิกดู ทำแบบนั้นแหล่ะครับ) ซึ่งเรียกว่า Lightbox
การทำภาพซ้อนนี้ เราใช้ปลั๊กอินคือ Lightbox 2 ปลั๊กอินตัวเล็ก ๆ นี่แหล่ะครับ ทำภาพซ้อนอย่างที่หลาย ๆ เว็บเขาทำกัน การติดตั้งก็เพียงแต่ดาวน์โหลดแล้วขยายนำไปติดตั้งไว้ในโฟลเดอร์ plugins จากนั้นก็ Activate
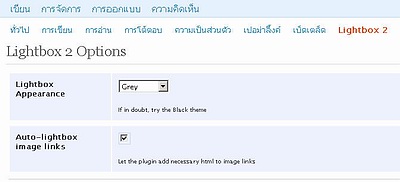
การตั้งค่าของ Lightbox 2 ให้ไปที่เมนู Settings -> Lightbox 2 ในช่อง Lightbox Appearance กำหนดสีของ Lightbox ส่วน Auto-lighbox images links เป็นการกำหนดให้แสดง Lightbox ลิงก์ที่ลิงก์ไปยังภาพโดยอัตโนมัติ ให้ทำเครื่องหมายถูกที่รายการนี้
เมื่อปลั๊กอินทำงานแล้ว การลิงก์ไปยังภาพทุกภาพจะแสดงภาพซ้อน (เหมือนภาพด้านบน) โดยที่เราไม่ต้องไปแก้โค้ดหรือทำอะไรเพิ่มเติมทั้งสิ้นเลย เห็นไหมล่ะครับ มันง่ายขนาดนี้ จะไม่ลองทำกันดูหน่อยหรือครับ ;-) และที่น่าสนใจก็คือ ในบทความเดียวกันที่มีการลิงก์ไปยังภาพต่าง ๆ หลาย ๆ ภาพ ปลั๊กอินตัวนี้ก็จะจัดการสร้างลิงก์ไปยังภาพอื่น ๆ ให้โดยอัตโนมัติ คือ เมื่อคลิกลิงก์เปิดภาพใดภาพหนึ่งขึ้นมา เลื่อนเม้าส์ไปยังส่วนต่าง ๆ ของภาพ จะปรากฏลูกศรนำทางชี้ไปด้านซ้ายหรือขวาขึ้นอยู่กับตำแหน่งของเม้าส์ว่าอยู่ส่วนใดของภาพ และเมื่อคลิกตามลิงก์ลูกศรนำทาง ก็จะเปิดภาพใหม่ขึ้นมา หากลูกศรชี้ทางซ้าย คลิกเม้าส์ก็จะเปิดภาพก่อนหน้า แต่หากลูกศรชี้ทางขวา คลิกเม้าส์ ก็จะเปิดภาพถัดไป
หากเป็นภาพแรกสุด จะไม่มีลูกศรชี้ไปทางด้านซ้าย และหากเป็นภาพสุดท้ายก็จะไม่มีลูกศรชี้ไปทางด้านขวาเช่นกัน ก็ลอง ๆ ติดตั้งใช้กันดูครับ คงทำให้บล็อกของคุณมีสีสันขึ้นมาบ้าง ดีกว่าอยู่เปล่า ๆ ???

ขอสอบถามหน่อย
ถ้าเราจะย้ายเครื่องหมายปิดไปไว้ด้านบบนของภาพ เราต้องทำอย่างไรคึรับ
ไม่เข้าใจคำถามครับ ลองยกตัวอย่างมาหน่อยครับ เครื่องหมายปิด ปิดตรงไหน ไว้ข้างบนภาพที่หมายถึงอย่างไรครับ
เดี๋ยวลองดูครับ ขอบคุณมากครับ
WordPress 3.0.4 ใช้งาน lightbox ไม่ได้ครับ
เมื่อสักครู่ ผมทดสอบ Lightbox 2 รุ่น 2.9.2 กับ WordPress 3.1 สามารถใช้งานได้ดี (ทดสอบบน AppServ บนเครื่อง)