ปกติแล้วเราจะเขียนแต่บทความ (Post) ไม่ค่อยได้เขียนหน้าเพจ (Page) กันบ่อยนัก แต่การเขียนเพจนั้น ทำให้เราสามารถปรับแต่งเพจได้เหมือนกับการเขียนแบบ HTML ธรรมดา แสดงผลได้หลายรูปแบบตามที่เราต้องการ เช่น เพจสำหรับแสดงประวัติบุคคล หรือประวัติผู้บริหาร หน้าแนะนำสินค้า หน้าที่แบ่งเป็น 2 คอลัมน์ 3 คอลัมน์หรือรูปแบบอื่น ๆ ตามที่เราต้องการ นอกจากนี้แล้วเรายังนำเพจที่เราสร้างขึ้นมานั้น นำไปเป็นเพจสำหรับหน้าเว็บหรือบล็อกก็ได้เช่นกัน
หากสิ่งที่กล่าวมาแล้ว อาจจะทำให้นึกภาพไม่ออกว่า เพจที่ปรับแต่งหรือเขียนเพิ่มเติมเอง หน้าตามันเป็นอย่างไร ลองไปที่เว็บตัวอย่างของ WP Remix แล้วลองคลิกเลือกเพจต่าง ๆ ดู
ถ้าจะถามว่าการสร้างรูปแบบเพจเองยากไหม คงตอบว่า ไม่ยากและก็ไม่ง่ายจนเกินไป จะต้องรู้เรื่อง HTML มาบ้าง ยิ่งถ้าได้ CSS ด้วยก็ยิ่งดี เพราะจะทำให้เราสามารถปรับแต่งได้สวยงามยิ่งขึ้น และหากรู้ด้าน php ก็จะทำให้สิ่งต่าง ๆ สะดวกยิ่งขึ้น การสร้างแม่แบบเพจนั้น มีโครงสร้างดังนี้
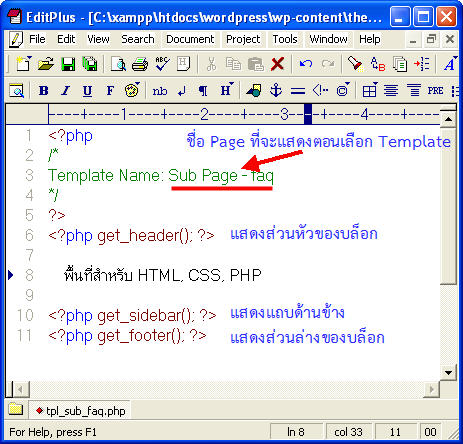
<?php /* Template Name: ชื่อแม่แบบ */ ?> <?php get_header(); ?> ส่วนข้อความ, html, css, php <?php get_sidebar(); ?> <?php get_footer(); ?>
ภาพตัวอย่าง

ชื่อแม่แบบนั้น ตั้งชื่อไว้ ชื่อนี้จะแสดงตอนเลือกรายการแม่แบบเพจ (Page template) ทำให้เราเข้าใจว่าเพจนี้เกี่ยวกับอะไร การแสดงส่วนหัวของเว็บนั้นคือการเรียกฟังก์ชั่น get_header() จากนั้นให้เราป้อนข้อความ, html, css แท็ค php เข้าไปตามรูปแบบที่เราออกแบบไว้ เพจไหนที่ไม่ต้องการให้แสดง sidebar เราก็สามารถตัดคำสั่งในการแสดงผล sidebar ออกไปคือตัด get_sidebar() ออกไป ส่วน get_footer() คือการแสดงส่วนด้านล่างของเว็บ
การบันทึกไฟล์
เมื่อออกแบบตามที่เราต้องการแล้ว ก็บันทึกเป็นไฟล์ .php เก็บไว้ในโฟลเดอร์ของธีมที่เราใช้ปัจจุบัน แม่แบบเพจนี้ หากเราเปลี่ยนธีม แล้วในโฟลเดอร์ของธีมที่เราเปลี่ยนใหม่นั้นไม่มีไฟล์แม่แบบเพจ .php นี้ ก็จะไม่แสดงผลอย่างที่เราออกแบบไว้ แต่จะแสดงหน้าเพจเปล่า ๆ ตามค่าแม่แบบเพจเริ่มต้นของธีมใหม่นั้น
การเรียกใช้แม่แบบ
หลังจากที่เราได้แม่แบบที่เราต้องการและบันทึกไว้ในธีมแล้ว การใช้งาน ให้ไปเลือกสร้างเพจใหม่โดยเลือกเมนู Write->Page ตั้งชื่อเพจขึ้นมา แล้วเลื่อนไปด้านล่าง โดยที่เราไม่ต้องป้อนเนื้อหาของเพจ เพราะเราได้ปรับแต่งและเขียนไว้ในเพจที่เป็นแม่แบบอยู่แล้ว

แล้วคลิกที่รายการ “Page Template” แล้วเลือกแม่แบบที่เราสร้างเอาไว้ แล้วคลิกปุ่ม “Publish” การสร้างแม่แบบเพจนั้น ช่วยให้เว็บมีเพจในรูปแบบต่าง ๆ ตามการใช้งาน
กรณีที่ยังไม่นึกว่าจะเขียนแบบไหนดี ลองดูตัวอย่างจาก WP Remix แล้วลองเปิด Source Code แกะการใช้ CSS ในการจัดรูปแบบต่าง ๆ แล้วดึงไฟล์ style.css มาดู Code CSS ว่าตรงไหนทำให้การแสดงผลอย่างไร แล้วนำ Code เหล่านั้นมาใส่ในไฟล์ style.css ในธีมปัจจุบันของเรา แล้วลองเขียนดู ค่อย ๆ ศึกษาไป สักวันก็จะเก่งเองครับ ค่อย ๆ เรียนลัดไป ถ้าเก่งแล้วก็คงเขียน CSS เองได้ไม่ยาก
ดูเรื่อง permalinks ด้วย อัพเดท permalinks ให้ถูกต้อง แล้วจากเดิมเป็นอย่างไร คุณปรับปรุงตรงไหนไปบ้าง
อ่านตอนนี้แล้ว ไม่ง่ายเลย ถ้าทำได้คงจะสวยได้ตามต้องการเลย
ลองหาโปรแกรมออกแบบเว็บเพจแบบ html แล้วนำโค้ดมาใส่ก็ได้ครับ ใส่ในส่วน html นั่นแหล่ะครับ ถ้าอยากให้หน้านั้นแสดงเป็นหน้าแรกของ blog ก็แก้ไขใน settings | reading ครับ