ช่วงนี้ก็พยายามเขียนบทความเกี่ยวกับ WordPress ในหลาย ๆ มุมที่คิดว่าน่าจะมีประโยชน์ต่อผู้ใช้บ้าง ซึ่งอาจจะไม่ใช่บทความใหญ่โตนัก เป็นบทความสั้น ๆ ง่าย ๆ ก็มี
ในการเขียนบทความขึ้นบล็อกนั้น ความสั้น-ยาวของบทความนั้นไม่แน่นอน ขึ้นอยู่กับเนื้อหาที่จะเขียน รวมทั้งมีภาพประกอบด้วยหรือไม่ บทความต่าง ๆ ที่เขียนขึ้นมานี้จะอยู่ที่หน้าแรกของบล็อก หากมีบทความหลาย ๆ บทความที่มีเนื้อหายาว ๆ จะทำให้บล็อกโหลดช้า รวมทั้งผู้อ่านจะต้องเลื่อนหน้าจอมาด้านล่างเพื่ออ่านบทความทั้งที่ต้องการและไม่ต้องการทั้งหมด
ดังนั้น การเขียนบทความโดยแยกบทความออกเป็น 2 ส่วน จึงเป็นทางออกที่ดี กล่าวคือ แบ่งส่วนแรกของบทความให้แสดงที่หน้าบล็อก แล้วอีกส่วน ก็ทำลิงก์เอาไว้ เมื่อผู้อ่านต้องการอ่านส่วนของบทความที่เหลือ ก็ให้คลิกที่ลิงก์ เพื่ออ่านบทความที่เหลือทั้งหมด เหมือนกับที่บทความนี้ได้มีการตัดบางส่วนแสดงที่หน้าบล็อก และอ่านที่เหลือ ให้คลิกลิงก์เพื่ออ่านต่อ (แต่บางธีม จะแสดงบทความนั้นทั้งหน้า เหมือนกับการคลิกที่ชื่อเรื่องของบทความ)
การแบ่งบทความออกนี้ ช่วยให้หน้าบล็อกมีแสดงเนื้อหาได้สั้นลง โหลดได้เร็ว และเป็นการเพิ่มทางเลือกให้กับผู้อ่านด้วย คือโหลดข้อมูลที่ต้องการอ่านจริง ๆ
รูปแบบการเขียนบทความนี้ก็แล้วแต่ลักษณะการเขียนของแต่ละท่าน บางท่านก็อาจจะเขียนในลักษณะแบบบทความทั้งหมด แล้วตัดบางส่วนแสดงหน้าบล็อก หรือบางท่านก็อาจจะเขียนสรุปเกี่ยวกับสิ่งที่กล่าวถึงในบทความว่า พูดถึงเรื่องอะไร แล้วนำข้อความเหล่านั้น แสดงที่หน้าบล็อก แล้วส่วนรายละเอียดของบทความทั้งหมดนั้น ให้คลิกลิงก์เข้ามาอ่าน ซึ่งเหมือนกับรูปแบบการเสนอข่าวของหนังสือพิมพ์ต่าง ๆ นั่นเอง
การแบ่งบทความ
เข้าสู่หน้าต่างเขียนบทความ เขียนบทความตามที่คุณต้องการ
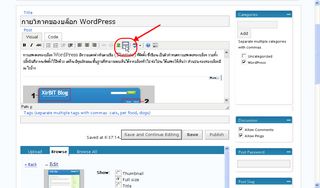
กำหนดส่วนที่ต้องการตัดให้แสดงที่หน้าบล็อก วางตัวชี้ไว้ ณ จุดที่กำหนด แล้วคลิกเม้าส์ที่ tag More ในหน้าต่างเขียนบทความ จะมี เส้นประและคำว่า "More" อยู่ที่ท้ายสุดของเส้นประ
ข้อความต่าง ๆ ที่อยู่ก่อนเส้นประ จะแสดงที่หน้าบล็อก และ ณ ตำแหน่งเส้นประนี้ จะสร้างลิงก์เพื่อให้ผู้อ่านคลิกเพื่อไปเปิดอ่านบทความที่เหลือ
ภาพตัวอย่างของการแบ่งบทความเพื่อแสดงในหน้าบล็อกโดยใช้ tag More ข้อความลิงก์เพื่อให้ผู้อ่านคลิกไปอ่านบทความที่เหลือนี้ แตกต่างกันออกไปตามแต่ละธีมที่ใช้ เช่น บางธีม ก็จะแสดงข้อความ "Continue Reading" บางธีมแสดง "Read more" เป็นต้น
ในกรณีที่ไม่ได้ใช้ visual editor (หน้าต่างเขียนบทความดังภาพตัวอย่าง) ในการเขียนบทความ ก็จะมีปุ่ม more ให้คลิก ซึ่งก็คือ tag More นั่นเอง
มาถึงตรงนี้ผู้อ่านคงจะได้ทำความเข้าใจเกี่ยวกับ tag More ที่ใช้สำหรับแบ่งบทความกันแล้วนะครับ คงจะช่วยให้บล็อกของคุณโหลดได้เร็วขึ้นมาบ้างในกรณีที่มีบทความยาว ๆ ในบล็อก


ขอถามหน่อยครับถ้าเราจะเอารูปภาพมาเป็นหัวข้อข่าวนี้จะทำไงครับ
คือจะมีรูปมาโชวเล็กไม่ใหญ่มากและมีเนื้อหาข่าวนิดหน่อย
แล้วพอคลิกอ่านต่อจะมีเนื้อข่าวด้านใน
ผมติดปัญหาตรงพอคลิกไปอ่านแล้ว รูปที่เราเอามาเป็นหัวข้อข่าวมันไปด้วย
ผมไม่อยากแสดงรูปอยากแสดงเนีอข่าวอยากเดียว
มีวิธีทำไม่ครับ รบกวนหนอ่ยครับ
คงต้องดูที่ธีมแล้วหล่ะครับว่ามัน support ได้มากน้อยแค่ไหน บางทีอาจจะต้องแก้ไขที่ธีมครับ อันนี้ผมหมายถึงภาพรวมน่ะครับ ซึ่งบางธีมอาจจะใช้ custom fields ในการกำหนดภาพขนาดเล็กด้วยครับ ดูตัวอย่าง
http://www.revolutiontwo.com/demo/lifestyle.html
จะเห็นได้ว่า เป็นภาพเดียวกัน แต่คนละไฟล์ ซึ่งมักจะใช้ custom fields ช่วยในการใส่ภาพน่ะครับ