ในการเขียนบทความนั้น บางบทความอาจจะมีความยาวพอสมควร และแบ่งแยกเนื้อหาออกเป็นส่วน ๆ เช่น บทความเกี่ยวกับโครงการหนึ่ง ๆ ก็อาจจะประกอบไปด้วย วัตถุประสงค์ของโครงการ, เป้าหมาย, เนื้อหา, การดำเนินการ, บุคลากร เป็นต้น ซึ่งแต่ละส่วนก็จะมีเนื้อหาแตกต่างกันออกไป
เมื่อผู้ชมอ่านบทความ การที่จะรู้รายละเอียดทุกภาคส่วน ก็จะต้องเลื่อนจอภาพอ่านทั้งบทความ หากเราได้จัดบทความออกเป็นส่วน ๆ และแสดงเป็นสารบัญให้ผู้ชมได้ทราบว่า ในบทความนี้มีหัวข้อใดบ้าง และข้ามไปอ่านยังหัวข้อน่าสนใจที่ต้องการจะอ่าน นับว่าเป็นการสร้างความสะดวกให้กับผู้ชมไม่น้อย ซึ่งก็เป็นเหมือนกับสารบัญของหนังสือนั่นเอง
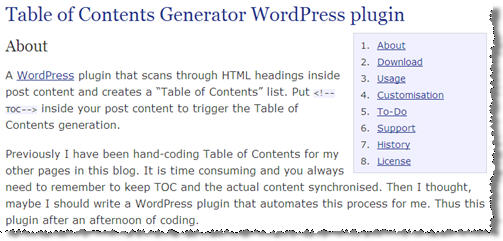
ถ้ายังนึกภาพไม่ออก ดูตัวอย่างภาพด้านล่างประกอบ (จับภาพจากเว็บไซต์ผู้พัฒนา-หากินง่ายดี)

จากภาพตัวอย่างจะเห็นได้ว่า ผู้อ่านสามารถรู้ได้ทันทีว่า ในบทความมีหัวข้อใดบ้าง และสามารถข้ามไปยังบทความที่น่าสนใจได้ทันที ปลั๊กอินที่ช่วยให้เราทำสารบัญได้อย่างนี้ นั่นคือ Table of Contents Generator การติดตั้งก็ทำได้ง่ายมีเพียงไฟล์เดียวเท่านั้น อัพโหลดใส่โฟลเดอร์ plugins แล้วก็เรียกใช้งาน ซึ่งการสร้างสารบัญนี้ สร้างได้ทั้งใน posts และ pages
การใช้งานก็ไม่ยาก เพียงแต่อยากให้มีสารบัญในบทความ (posts) หรือหน้า (pages) ไหน ก็ใส่โค้ด

ไว้ ณ ส่วนที่อยากให้มีสารบัญ อาจจะเป็นต้นบทความ หรือท้ายบทความก็ได้ โค้ดนี้ต้องใส่ในบทความขณะอยู่ในโหมด HTML นะครับ ใส่ในโหมด Visual มันจะไม่บังเกิดผล อันนี้เป็นส่วนของการกำหนดการแสดงสารบัญ
อีกส่วนหนึ่งก็คือส่วนของการกำหนดรายการสารบัญต่าง ๆ ซึ่งกำหนดด้วยการใส่ HTML Headings Tags นั่นก็คือ H3 และ H4 ซึ่ง H3 กำหนดสำหรับส่วนที่เป็นหัวข้อหลัก (เช่น ห้วข้อ 1.) ส่วน H4 สำหรับส่วนที่เป็นหัวข้อย่อย (เช่น หัวข้อ 1.1) ใส่ tags H3 คลุมหัวข้อหลัก และ H4 คลุมหัวข้อย่อย ปลั๊กอินจะสร้างสารบัญให้โดยอัตโนมัติ

ภาพตัวอย่างการใช้ HTML Heading Tags

ภาพตัวอย่างของการสร้างสารบัญหลังจากใส่ HTML Heading Tags ไปแล้ว
ค่าเดิม ๆ ในการแสดงผลของสารบัญอาจจะไม่สวยงามถูกใจเรา เราก็สามารถปรับแต่งให้สวยงามได้ โดยการใส่โค้ด CSS ด้านล่างนี้ไว้ในไฟล์ style.css ที่อยู่ในธีมที่เรากำลังใช้อยู่
PGNvZGU+DQogICAgLnRvYyB7DQogICAgYmFja2dyb3VuZC1jb2xvcjogI2YwZjBmZjsNCiAgICBib3JkZXI6ICNkMGQwZGQgc29saWQgMXB4Ow0KICAgIGZsb2F0OiByaWdodDsNCiAgICBmb250LXNpemU6IC45ZW07DQogICAgbWFyZ2luOiAxMnB4IDAgNXB4IDEycHg7DQogICAgd2lkdGg6IDIwMHB4Ow0KfQ0KDQoudG9jIG9sIHsNCiAgICBtYXJnaW46IDVweDsNCiAgICBwYWRkaW5nLWxlZnQ6IDMwcHg7DQp9DQoNCi5lbnRyeSA+IC50b2Mgew0KICAgIG1hcmdpbi10b3A6IDBweDsNCn08L2NvZGU+เมื่อใส่ไปแล้ว การแสดงผลก็จะมีความสวยงามยิ่งขึ้น สามารถปรับแต่งได้ตามต้องการ ซึ่งการใช้ปลั๊กอินนี้ในการเขียนบทความ จะเห็นได้ว่า ทำให้บทความดูน่าอ่านยิ่งขึ้นเพราะสามารถเห็นภาพรวมต่าง ๆ ของบทความได้อย่างชัดเจน
สรุปบทความอีกครั้ง ในการสร้างสารบัญทำดังนี้
- ใส่โค้ด <!- -TOC- -> ไว้ในบทความในโหมด HTML ณ จุดที่ต้องการให้แสดงสารบัญ
- ใส่ tags <h3> และ </h3> คลุมหัวข้อหลัก และ <h4> และ </h4> คลุมหัวข้อย่อย
ส่วน css นั้นจะแก้ไขหรือไม่แก้ไขก็ได้ เป็นการปรับแต่งเพื่อการแสดงผลที่สวยงามเท่านั้น
หมายเหตุ: โค้ด css นี้ได้นำมาจากไฟล์ style.css ของผู้พัฒนาเองครับ
แจ๋มมากๆเลยอะคะ หามานานแล้วอะคะ แต่ว่าตอนนี้ยังไม่ค่อยอัพยาวๆอะคะ ยังไงจะไปลองดูนะคะ
มาเก็บความรู้
ต้องสอนกันอีกเยอะเลยค่ะ เนี่ย
ขอบคุณครับ
สุดยอดเลยค่ะ
ขอบคุณมากครับ
แจ๋ม สุดๆ ขอบคุณสำหรับ ความรู้ครับ
แน่้จริงมาสอนตัวต่อตัว ล้อเล่นครับ เข้ามาแอบอ่านบ่อยๆ มาดูดความรู้อย่างเดียวอิอิ
อีกไม่นาน จะมีเว็บวีีดีโอเทรนนิ่ง สอน WordPress ภาษาไทย
เคยอ่านแล้วลืม กลับมาอ่านอีก นายแ่น่มาก
thx ครับ
มาเก็บความรู้
ขอบคุณครับ
ผมหามานานแล้วครับตัวนี้ ก็สงสัยอยู่ว่าเวปอื่นเขาทำแบบแบ่งเป็นตอนๆยังไง ขอบคุณมากครับผม
ยังไม่ค่อยเข้าใจเท่าไรแต่จะลองพยายามทำดูนะครับ
ขอบคุณครับ